最近一直在看關于排版的東西,最突出最系統印象最深的應該就是網格模板了。
好用的程度在于非常基礎,拿來就能用,怎么用都不會錯。
我今天就在小白視角按照自己的理解小扯一下吧。
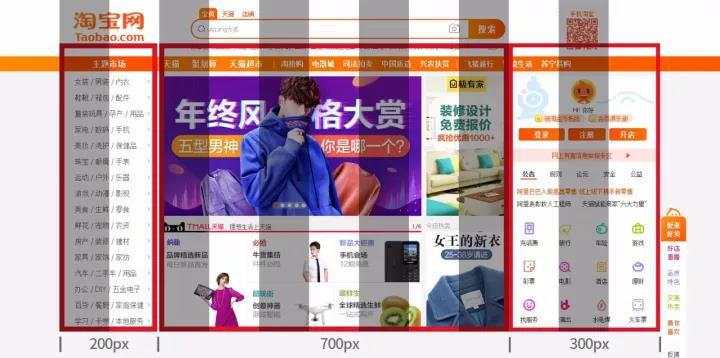
先看幾個例子:

再看:

很明顯排版都是按照網格來規整的

這跟小時候練字,物品擺貨一個道理,畫面工整平穩,整齊規范,視覺上就特別的順暢好看。
網上大家關于網格系統的總結和尺寸各有不同,只要理解了網格的宗旨,其他的按照自己的喜好和習慣使用就好了。
下面簡單舉例個常用的尺寸形式,便于更詳細的理解:
我們平時常用的網頁尺寸都是1920px,內容編排一般1200,分為12格的話剛好每格100,怎么樣都是偶數倍是不是算起來簡單到美美的?

按照100打好輔助線,畫好網格。剩下的只要把文字圖片內容直接pou就可以啦!
因為每格都是等比劃分,只要按照網格擺放的版塊就默認了頁面的秩序,有秩序感的畫面才會有美感。有沒有覺得好像走了個排版的捷徑?啦啦啦啦~
關于更多網格的套用案列:


除了京東淘寶,各種大型網站特別是內容比較多,板塊比較豐富的企業型網站,更是遵從了網格的規范,這里僅僅拿出幾個熱門案例,更多的理解和應用還需要大家自己去實操和挖掘。
網上有很多提供網格模板下載的,個人覺得沒必要下,自己建輔助線打格子就可以了,按照自己需要的比例和格子尺寸,實踐出真知,自己實操的多了,還會有很多新的理解。
祝愿大家都在設計上更進一步!
(最后啰嗦一句,網格雖然是標準的約束,但設計是不受限制的,大家按需使用即可,某些不規則的版塊跟網格并不沖突。)