隨著互聯(lián)網(wǎng)的茁壯成長,網(wǎng)頁設(shè)計(jì)也在不得不的迅速更新?lián)Q代,然而傳統(tǒng)的網(wǎng)頁設(shè)計(jì),網(wǎng)頁代碼也已經(jīng)跟不上網(wǎng)站優(yōu)化發(fā)展的腳步,于是html5---響應(yīng)式(自適應(yīng))網(wǎng)頁設(shè)計(jì)應(yīng)運(yùn)而生。
那么今天河南尋唐軟件公司就來分享一下在前端網(wǎng)頁設(shè)計(jì)中,如何利用html5代碼寫出響應(yīng)式的網(wǎng)頁。
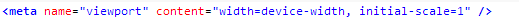
第一步:在網(wǎng)頁代碼的頭部,加入一行viewport元標(biāo)簽(由于代碼直接寫在文章中,發(fā)布之后會(huì)可能會(huì)亂碼,所以下面代碼我們都使用圖片給大家展示)

第二步:viewport是網(wǎng)頁默認(rèn)的寬度和高度,上面這行代碼的意思是:網(wǎng)頁寬度默認(rèn)等于屏幕寬度(width=device-width),原始縮放比例(initial-scale=1)為1.0,即網(wǎng)頁初始大小占屏幕面積的100%。
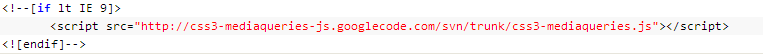
所有主流瀏覽器都支持這個(gè)設(shè)置,包括IE9。對于那些老式瀏覽器(主要是IE6、7、8),需要使用css3-mediaqueries.js

第三步、(注意)不使用絕對寬度,字體大小

第四步、(注意)字體大小
字體大小是頁面默認(rèn)大小的100%,即16像素字體不要使用絕對大小"PX",要使用相對大小“REM”。

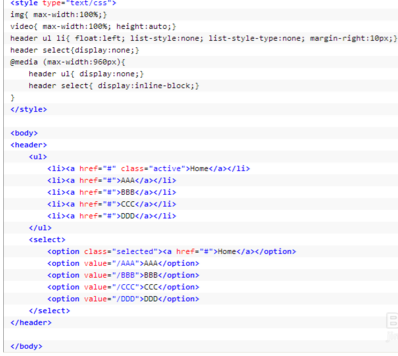
第五步、流動(dòng)布局
"流動(dòng)布局"的含義是,各個(gè)區(qū)塊的位置都是浮動(dòng)的,不是固定不變的
其好處是,如果寬度太小,放不下兩個(gè)元素,后面的元素會(huì)自動(dòng)滾動(dòng)到前面元素的下方,不會(huì)在水平方向overflow(溢出),避免了水平滾動(dòng)條的出現(xiàn)

第六步、選擇加載CSS
"自適應(yīng)網(wǎng)頁設(shè)計(jì)"的核心,就是CSS3引入的Media Query模塊。自動(dòng)探測屏幕寬度,然后加載相應(yīng)的CSS文件

第七步、上面的代碼意思是,如果屏幕寬度小于600像素(max-device-width: 600px),就加載css600.css文件。
如果屏幕寬度在600像素到980像素之間,則加載css600-980.css文件

第八步、另有(不建議使用):除了用html標(biāo)簽加載CSS文件,還可以在現(xiàn)有CSS文件中加載

第九步、CSS的@media規(guī)則
當(dāng)屏幕小于400時(shí),left取消了浮動(dòng)

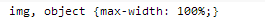
第十步、圖片的自適應(yīng)
"自適應(yīng)網(wǎng)頁設(shè)計(jì)"還必須實(shí)現(xiàn)圖片的自動(dòng)縮放

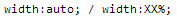
第十一步、老版本的IE不支持max-width,所以只好寫成

第十二步、windows平臺(tái)縮放圖片時(shí),可能出現(xiàn)圖像失真現(xiàn)象。這時(shí),可以嘗試使用IE的專有命令

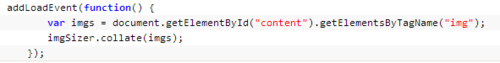
或使用js--imgSizer.js

如有條件的話,最好還是根據(jù)不同大小的屏幕,加載不同分辨率的圖片